#andretorgal-com
Subscribe to #andretorgal-com
About this website.
2 pages under # andretorgal-com
8 posts under # andretorgal-com
-
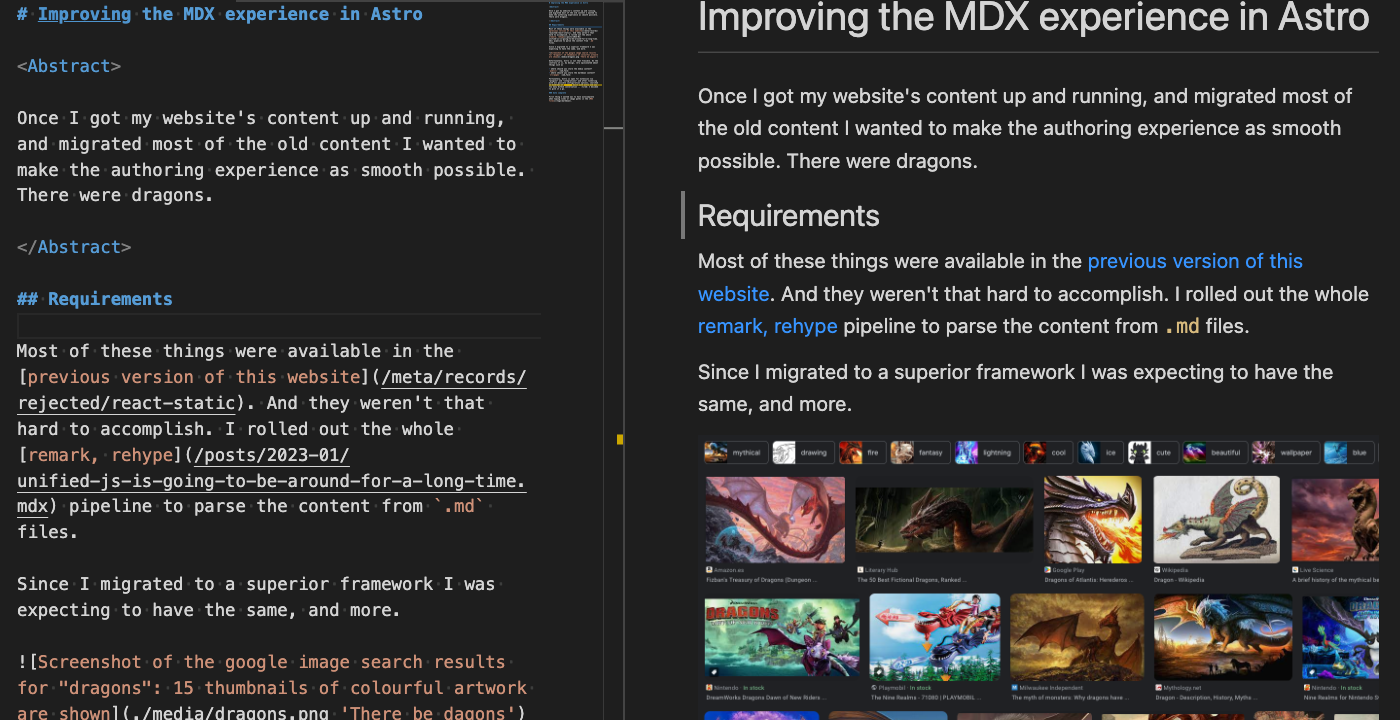
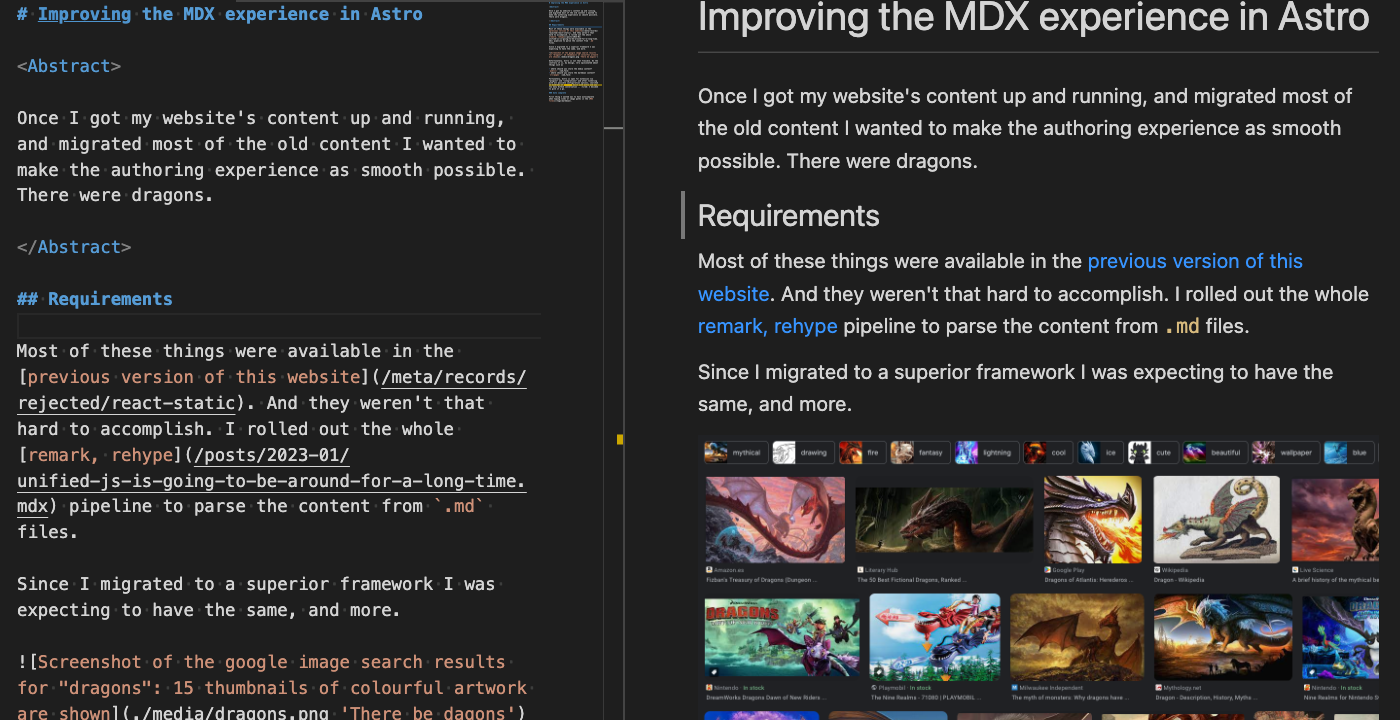
Improving (MDX) authoring experience in Astro / Solutions

-
MDX authoring experience in Astro / Shortcomings

-
Advanced MDX authoring experience / Requirements

-
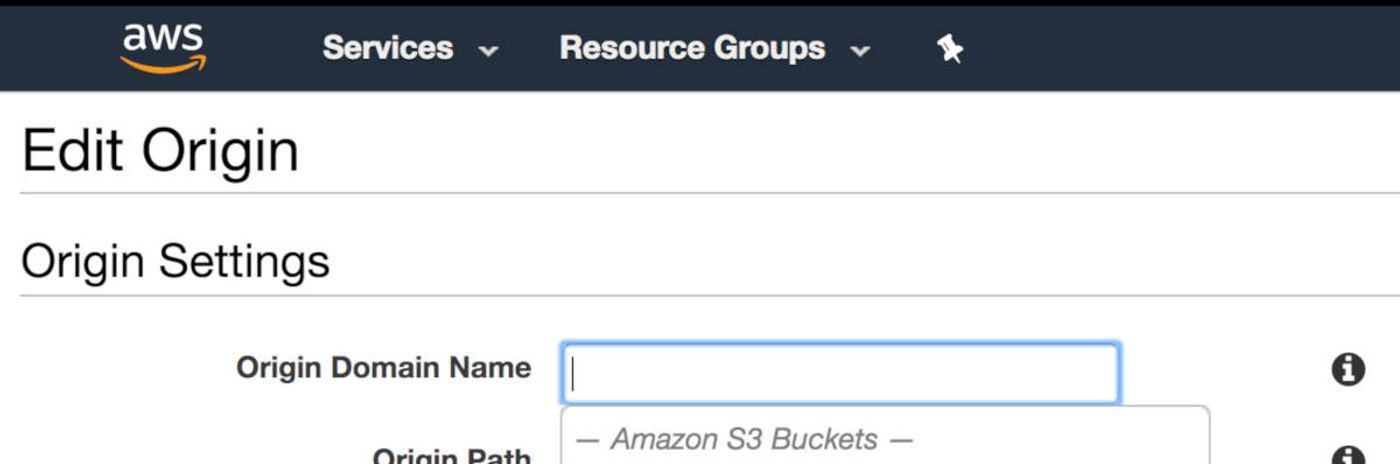
(re)Building my website with Astro + MDX + Preact
Relaunching my website, again based on another Typescript SSG framework. �…
-
Saying goodbye to my React Static website
I am relaunching my website with Astro. Writing down a word or two about t…
-
Staging My Website Rebuilt In React Static

-
Hello World (Again)

-
Hello World :wave:
My first website was hosted on tripod, back in 1995 and for the next 13 ye…
16 meta docs under # andretorgal-com
-
Handcrafted RSS
It’s been ages since I’ve had a feed here.
Now I do RSS.
-
My website: Information architecture
-
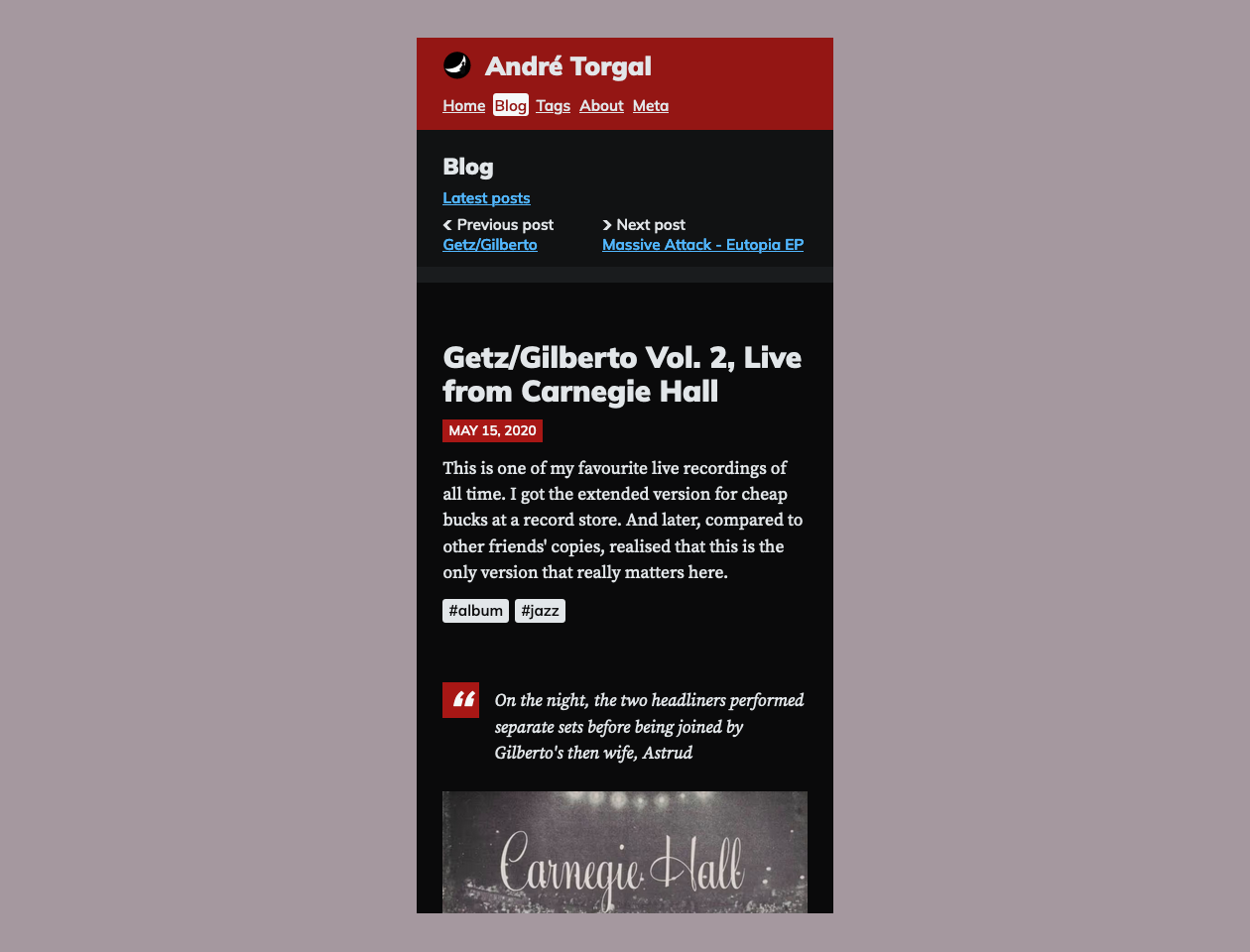
My website: Responsive images

Image generation is handled by a custom Astro integration, similar to
@astrojs/image, and all images are wrapped in a customFigurecomponent for richer content and better semantics. The image optimisations are carefully synchronised with the layout. Aspect ratio awareness is mandatory to eliminate CLS. -
Archaeology

Previous incarnations of this website.
When, what, how? Which languages and frameworks?
-
My website: Writing
-
Docs
Some sparse documentation on this website’s design and implementation.
See also: Decision records about architecture, stack, and tools.
-
My website: Backlog
Stuff I want to do on this website, or otherwise just investigate and experiment with. The done stuff is on the changelog page.
-
My website: Changelog
Paper trail of changes in this website, since there is some continuity around 2017. Tasks from my website’s backlog, eventually done (or archived).
-
Decisions: Current
These options were accepted :white_check_mark: and have made it into my website.
-
Decisions: Pending
These options are under consideration :thinking_face: for further development of my website, or simply captured for future reference.
-
Decisions: Rejected
Options considered while building this website, maybe even implemented at some point, but eventually :x: discarded or reverted.
-
My website: Colour
Colour palettes. They’ve been so fine tuned, they’re vintage cheese :mouse: by now.
-
My website: Layout

This website uses break points defined by the content itself to reorganise content in 4 different layouts.
-
My website: Typography
About the typefaces used in this website and the responsive typographical scale in use.
-
My website: Conventions
-
My website: Styling