Staging My Website Rebuilt In React Static
Today the new version of my website is uploaded to a staging endpoint. What is happening, what is new, and what comes next?
⚠️ You are looking at a very old post.
I meanwhile said goodbye to React Static and this website was entirely rebuilt with Astro.
Just Finished porting my website to React Static. Yay! But More importantly, today I setup S3 and Cloudfront to serve the static site under HTTPS.
I would love to say I had it all done in 1 hour, thanks to nice guides like this one: Hosting Static React Websites on AWS S3 (& CloudFront) with SSL . Unfortunately, the AWS experience is not the best so things got complicated a few times.
AWS UX Sucks
FREE! SSL certificates. Tricky. For some reason, to use AWS Certificate Manager with Cloudfront, you must request the certificate in US East (N. Virginia). That’s us-east-1 region. Go figure.
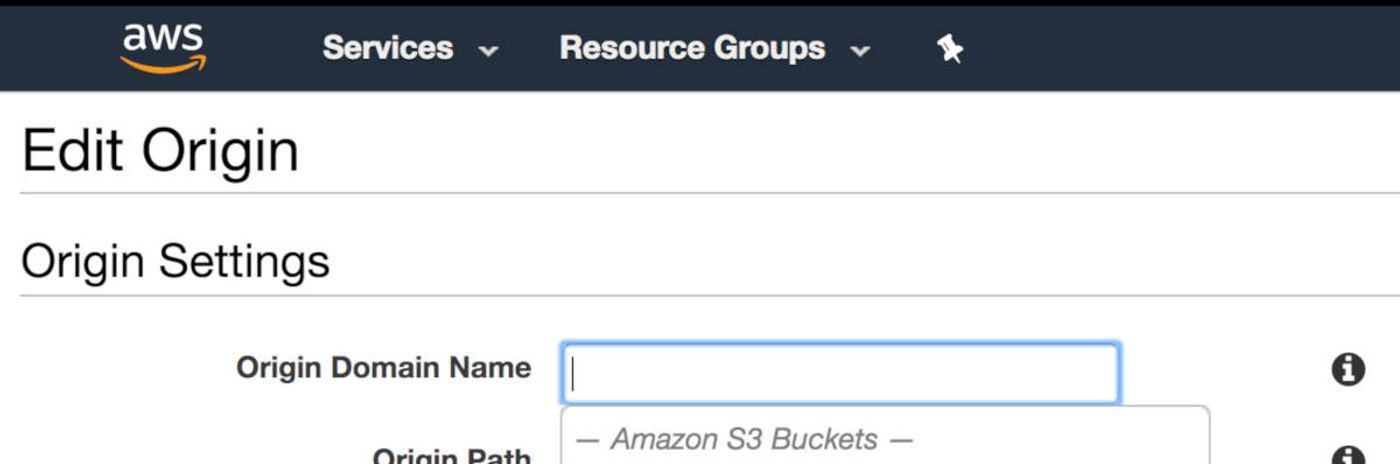
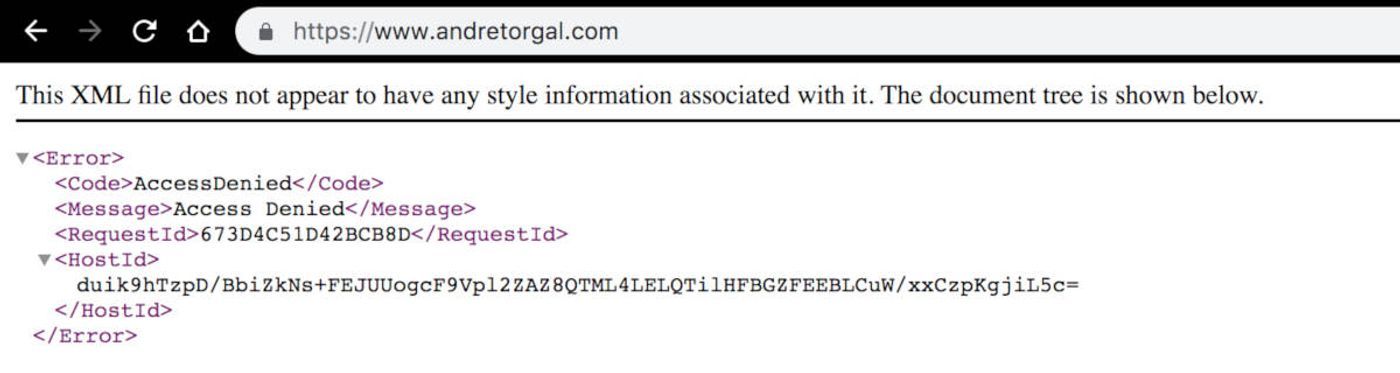
Serving the static posts/index.html page for requests like /posts or /posts/ is trivial for S3 buckets with the website hosting feature enabled. But for yet another unimaginable reason, when you select the S3 origin for your Cloudfront distribution, you need to manually type the “S3 website” endpoint instead of picking the suggested endpoint from the dropdown. Otherwise Cloudfront will always return a 403 with some sexy XML instead of the static page. Go figure.

My initial strategy for keeping staging and production segregated also fell apart. Another step, another bummer, classic AWS experience. This time, this issue (bug?) in S3 + Cloudfront integration does not allow pointing different distributions to same bucket plus path prefixes. Go figure.
To wrap this up, in order to redirect a legacy www.andretorgal.com to andretorgal.com, both under http and https, I followed the official documentation for redirecting dns queries. A simple 7 step process: setup a CNAME in Route 53 pointing to a transparent Cloudfront distribution with an associated SSL certificate and http/https redirection, with origin in an empty S3 bucket with website hosting enabled and, finally, a domain redirection. Out of breath.

. Go figure.
With all the time wasted trying to solve all these puzzles and reconfiguring everything from scratch 3 or 4 times, at this point, the question is why do I insist in staying in AWS at all. Go figure.
Controlling cache with Cloudfront and S3
Another challenge was to decide what to cache and for how long. The site has no service worker, so I’m looking only into caching static html files, main.js & main.css, and the React Static routeInfo.json files. Since main.js and main.css are hashed with each build, it’s ok to load a stale index.html page here and there, since it will still be able to load the corresponding app version.
The failure mode, in this case, is loading a more recent routeInfo.json to navigate to another page, and running into a payload that is incompatible with the loaded app version.
Implementing the cache strategy was quite easy, by setting the headers straight in the S3 bucket objects, when syncing build and statics. With the help of this caching best practices guide and this AWS S3 sync gist,
Hopefully, I got this right. But I’m not even going to double check. At this point, I’m just suffering AWS fatigue and want to go back to play with the interesting stuff.
Finally, [configuring robots.txt and meta tags](https://www.polemicdigital.com/protect-your-staging-environment to keep search engines from indexing staging is tricky, and might not work as expected. I’ll have to keep an eye on what’s being indexed to make sure I don’t screw this up.
Next
Need to make sure I keep my Cloudfront bills in check, so compression in cloudfront is top priority.
For now, the entire dist/ is synced up to S3 in a few seconds. I couldn’t be happier with this. But continuous integration and deployment will help focusing more on authoring and experimentation.
Later
Publish my “design system”. Get it up with Storybook first, then suit it up. Thank you Hanseo for the tips. I’ll be glad to pay you back helping you out of Medium ;-)

Plenty of other features, fixes and tweaks to develop.
And a lot more content.
Previous post Hello World (Again)
Next post Static site generators: brief history, as I recall it