#ssg
Subscribe to #ssg
Static site generation. Not to be confused with server side rendering.
What is it?
A static site generator allows you to implement complex information architectures, and performant presentation layers in your language and framework of choice. There are 400 options out there, including C, C++, C#, and Erlang 🤯 so I am betting your preferred tool is in there.
Some of these allow you to chose between ~100 options to manage your website content with a CMS. And almost all of them allow you to just use Markdown or MDX files to store the content.
How does it work?
Typically, when you run the generator, it pick ups (all) the content from the CMS, or the file system, and it creates all the pages, routes, and endpoints at once.
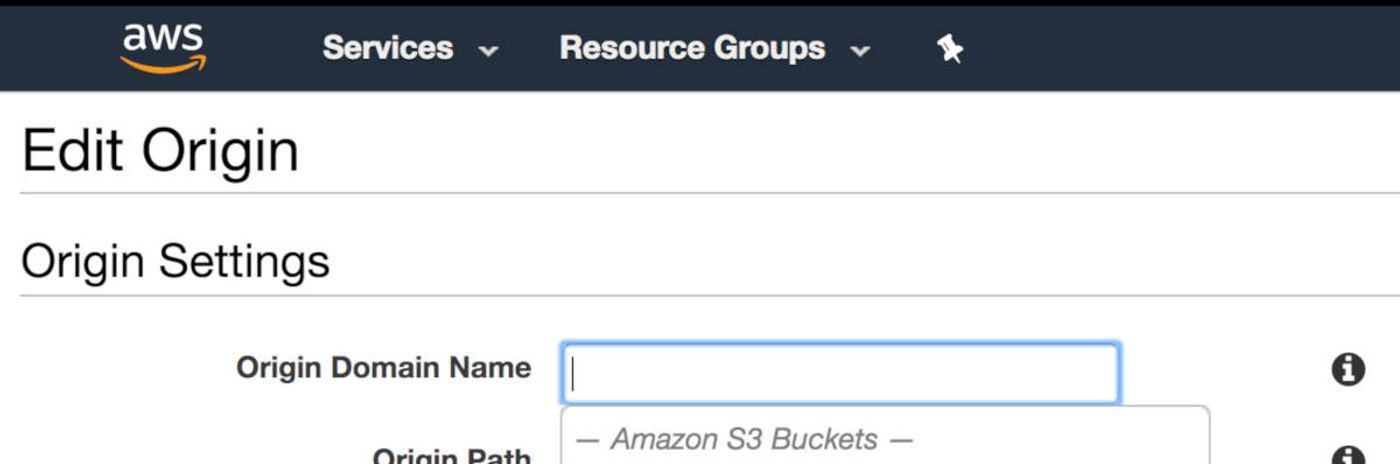
You can then just upload them to a CDN like Netlify or S3 + Cloudfront to make them available to the world.
Since you only use cloud storage and transfer, you minimise the computing time of every site visit. Saves you money, saves energy :stop:, saves time, and contributes to a great UX. Go ahead, click around, is it fast?
You can automate the whole process with something Github, or Netlify - is Travis still around? - so that whenever you publish something, the build and deploy - fancy word for upload - all happen within minutes and zero intervention from you.
7 posts under # ssg
-
Improving (MDX) authoring experience in Astro / Solutions

-
MDX authoring experience in Astro / Shortcomings

-
Advanced MDX authoring experience / Requirements

-
(re)Building my website with Astro + MDX + Preact
Relaunching my website, again based on another Typescript SSG framework. �…
-
Saying goodbye to my React Static website
I am relaunching my website with Astro. Writing down a word or two about t…
-
Static site generators: brief history, as I recall it

-
Staging My Website Rebuilt In React Static

1 meta doc under # ssg
-
Re-build with Astro
I was searching for a replacement for React Static and Astro just landed from the sky.